How to Create a Responsive Website: A Guide
In today s digital landscape, it’s crucial for you to ensure your website looks stunning and functions flawlessly across all devices.
Responsive web design is the cornerstone of achieving this, enabling your site to adapt effortlessly to a variety of screen sizes and resolutions.
This article delves into the essence of responsive web design, highlighting its benefits such as enhanced user experiences and increased traffic as well as the essential elements needed to create a responsive site.
You will also find practical steps for implementation, along with tips for testing and optimizing your design.
Get ready to transform your web presence like never before!
Contents
Key Takeaways:

A responsive website improves user experience by adapting to different devices and screen sizes.
A responsive website can increase traffic and conversions, leading to a better return on investment.
The key elements of a responsive website include fluid layouts, flexible images, and media queries that ensure a seamless experience on all devices.
Understanding Responsive Web Design
Responsive web design (RWD) represents a sophisticated approach to web development, ensuring that your content displays beautifully across a variety of devices, including mobile phones, tablets, and desktop computers.
By leveraging flexible layouts and advanced CSS properties, you can craft a seamless user experience that adapts effortlessly to different screen sizes.
In today’s digital landscape, where user behavior increasingly leans toward mobile-friendly designs, this approach is not just beneficial; it s essential.
The evolution of responsive design has not only set new standards for the web but has also underscored the critical importance of accessibility and usability in web applications.
What is Responsive Web Design?
Responsive web design (RWD) is your go-to methodology for crafting web applications that deliver an optimal browsing experience across a variety of devices.
By leveraging CSS and embracing a mobile-first approach, you ensure that users enjoy seamless navigation, whether they re on a smartphone, tablet, or desktop.
Key elements of RWD include flexible layouts that adapt to different screen sizes, guaranteeing effective content display.
Media queries help change styles based on the device’s screen size. This makes the website look good whether you re on a phone or a computer.
You can enhance usability further by employing adaptive design techniques, adjusting specific components to provide a tailored experience for your users.
For example, imagine a website that automatically reformats its layout or adjusts button sizes depending on the viewport; such features can greatly improve accessibility, making it easier for users to engage with your site, no matter what device they re using.
Benefits of Creating a Responsive Website
Creating a responsive website offers a wealth of advantages, profoundly elevating user experience while boosting both traffic and conversions.
In today s mobile-centric world, embracing a mobile-friendly design is essential for reducing user frustration and steering clear of ranking penalties from search engines such as Google.
Improved User Experience

An improved user experience stands out as one of the most compelling benefits of responsive web design, elevating content readability and navigation across various screen sizes.
This approach guarantees that you can effortlessly interact with a website, whether you’re on a smartphone, tablet, or desktop computer.
By utilizing flexible units like percentages or ems instead of rigid pixels, the layout adapts seamlessly, allowing your content to flow naturally.
For instance, a well-crafted e-commerce site might reorganize product images and descriptions based on screen size, sparing you the headache of elements overlapping or the need for endless scrolling.
Such thoughtful design not only encourages longer engagement but also significantly reduces bounce rates, as you re far more likely to linger on a site that feels intuitive and accessible.
Start implementing responsive design today to give your users the experience they deserve!
Increased Traffic and Conversions
Responsive web design significantly enhances your traffic and conversions by ensuring your website is accessible and enjoyable on any device. Search engines like Google truly appreciate this quality.
When users interact seamlessly on their smartphones, tablets, and desktops, they linger longer. This boosts engagement with your content.
Research shows that responsive sites can attract up to a 70% increase in mobile traffic, which is crucial now more than ever as consumers turn to their mobile devices for browsing.
Companies that have embraced responsive design often report conversion rates climbing by as much as 30%. This underscores the necessity of appealing to the mobile audience.
Take, for example, a case study by HubSpot that revealed businesses with faster load times on their responsive sites also saw a marked decrease in bounce rates. This data powerfully illustrates the connection between user experience and engagement, proving that investing in responsive design is a game-changer for your business!
Key Elements of a Responsive Website
- Fluid layouts
- Adaptable images
- Media queries
These key parts seamlessly integrate to provide a dynamic user experience across all devices. By leveraging tools like CSS Flexbox and CSS Grid, you can achieve an optimal layout structure that enhances functionality and aesthetics simultaneously.
Fluid Layouts and Flexible Images
Fluid layouts and flexible images are vital elements of responsive web design. They enable your content to adapt effortlessly to different screen sizes through scalable images and CSS properties.
These components allow you to create websites that maintain both aesthetic appeal and functionality across a wide range of devices, from smartphones to expansive desktop monitors.
By using CSS techniques such as percentage-based widths, media queries, and the max-width property, you can ensure that your layouts respond seamlessly to shifts in screen dimensions.
Flexible images play a critical role as well. They automatically resize to fit their containers while preserving the intended visual hierarchy and enhancing the user experience.
This level of adaptability not only boosts accessibility but also elevates user engagement by delivering a consistently positive browsing experience, no matter what device is in hand.
Media Queries and Responsive Images

Media queries are essential in responsive web design. They allow you to apply different CSS styles based on the characteristics of the device in use. This ensures that images and layouts adjust seamlessly at specific breakpoints, creating a fluid user experience across a spectrum of devices.
By leveraging media queries, you can optimize not only the layout but also the quality and size of the images displayed. This means users will enjoy visuals that are perfectly scaled to their screen resolution, enhancing their overall experience.
When coding your media queries, adhering to best practices like organizing breakpoints logically and using relative units can significantly boost your site’s performance.
Implementing responsive images with the ‘srcset’ attribute improves loading efficiency by enabling the browser to select the most suitable image for each user’s device, further elevating the level of responsiveness.
Steps to Create a Responsive Website
Creating a responsive website requires a series of essential steps that you should meticulously follow:
- Plan and wireframe your site.
- Choose a responsive framework.
- Apply responsive techniques for optimal performance.
By following these steps, you will ensure an optimal user experience across all devices.
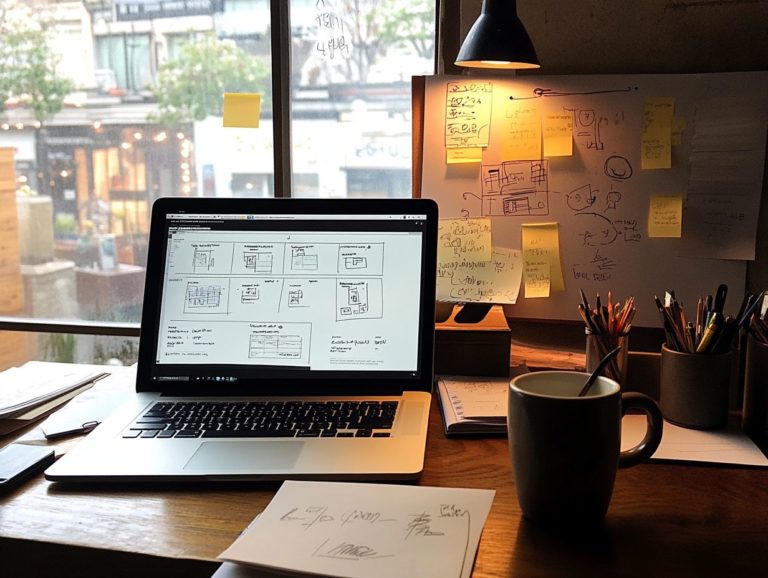
1. Planning and Wireframing
The first step in crafting a responsive website involves meticulous planning and wireframing. You ll want to define the layout structure. This phase clarifies the visual hierarchy. It helps you predict how users will interact with elements on different devices.
By employing techniques like understanding user needs through stories and examples, you can align the wireframe design closely with genuine user needs.
Incorporating feedback loops during this phase is essential. This iterative approach enhances usability and engagement.
A thoughtfully designed wireframe acts as a blueprint guiding the entire development process. It ensures the final product is both user-centric and responsive.
2. Choosing a Responsive Framework
Selecting the right responsive framework, like CSS Grid or CSS Flexbox, is crucial for implementing responsive design that seamlessly adapts to various screen sizes.
Each framework offers distinct advantages and disadvantages. Assess your project s specific needs before making a decision. For example, CSS Grid delivers a two-dimensional layout system that simplifies the creation of complex web layouts. In contrast, CSS Flexbox excels in one-dimensional layouts, facilitating straightforward alignment and space distribution.
Mastering these frameworks involves a learning curve, especially for beginners. While these tools provide impressive flexibility, they can occasionally cause performance hiccups on older browsers. Be aware of compatibility issues.
3. Implementing Responsive Design Techniques

Implementing responsive design techniques is vital for ensuring your website remains accessible and user-friendly across all devices.
By adhering to coding standards, you enhance your site’s responsiveness and overall appeal. Media queries are a CSS technique that allows you to change styles based on the device’s screen size. This enables tailored content presentation across various display types.
Fluid layouts use relative units like percentages instead of fixed pixels. This allows elements to resize smoothly while maintaining their proportions, regardless of the device.
Integrating flexible images ensures that your visuals scale appropriately without sacrificing quality, significantly elevating the overall user experience.
Together, these techniques form a cohesive design approach that adapts to different environments, providing a seamless browsing journey for your users and fostering greater engagement and satisfaction.
Testing and Optimizing Your Responsive Website
Don’t wait! Start testing and optimizing your responsive website today to ensure it performs perfectly on every device.
By adhering to best practices for web performance, you elevate the overall user experience. This ensures that visitors engage with your site effortlessly and enjoyably.
Best Practices for Testing and Debugging
To ensure your responsive websites are top-notch, best practices involve conducting thorough checks for device compatibility. Maintain a consistent user experience across all platforms.
Achieving this effectively requires leveraging various testing tools and frameworks. Each tool offers unique capabilities tailored to different aspects of responsiveness.
For example, tools like BrowserStack and Responsinator enable you to view your websites on multiple devices and screen sizes. This provides valuable insights into how elements appear and function.
Incorporating debugging techniques such as Chrome DevTools can enhance your ability to identify and resolve issues in real-time. These methods guarantee a high-quality user experience and facilitate smoother navigation and improved accessibility across all user interfaces.
Optimizing for Performance and User Experience
Optimizing a responsive website for performance is vital for delivering a fast and engaging user experience. This is especially crucial for web applications that demand quick loading times.
This task requires thoughtful implementation of various strategies. These strategies enhance speed and improve usability on different devices.
One highly effective method is image optimization. This allows you to significantly reduce file sizes without sacrificing quality, ensuring that visuals load swiftly and beautifully on any screen.
Minimizing HTTP requests and using browser caching are critical for reducing load times.
By prioritizing essential content and using techniques like lazy loading, which delays loading images until they are needed, you can create a seamless browsing experience.
Boosting performance is key! It helps keep users engaged and eager to return.
Frequently Asked Questions
What is a responsive website?
A responsive website is designed and coded to adapt to different screen sizes and devices. This provides an optimal viewing and user experience for all users.
Why is it important to have a responsive website?
In today’s digital age, more and more people are accessing the internet through their mobile devices. Having a responsive website ensures accessibility and user-friendliness for all users, regardless of the device they are using.
What are the key elements of a responsive website?
The key elements include a flexible and adaptable layout, fluid images, and the use of media queries to adjust content and design based on screen size.
How do I create a responsive website?
To create a responsive website, you’ll need to use a combination of HTML, CSS, and JavaScript. You can also explore responsive design frameworks like Bootstrap or Foundation to help streamline the process!
What are some common challenges when creating a responsive website?
One common challenge is ensuring that the design and layout adapt seamlessly to different screen sizes and devices. Another challenge is optimizing images and content for various devices to ensure fast loading speeds.
How can I test the responsiveness of my website?
There are various online tools and browser plugins available for testing responsiveness, such as Google’s Mobile-Friendly Test or the Responsive Design Checker. You can also manually adjust the browser window size to see how your website responds.